Class Report
Faster, Stronger, Fewer Semicolons! Build a Website With Jekyll

Teacher: Dave Ramos
Location: MLK Digital Commons
Class Date: Jan. 4, 2014
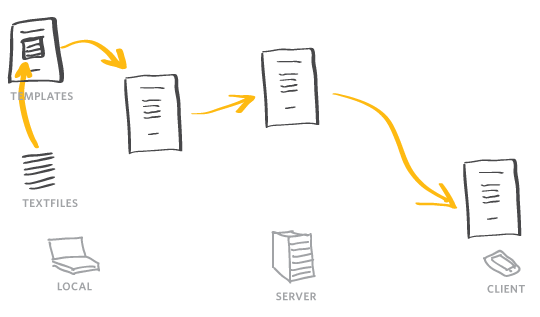
With Jekyll, you write content in text files and generate the website locally.
Basics
Liquid
Developed by the Shopify people; popular in Ruby circles but starting to show up everywhere.
- Liquid templating language
- Liquid template docs “for designers”
- Friendly Liquid docs for Shopify but general principles apply
Other template languages
- Django templates (Django/Python) started it all
- Mustache (multi-environment)
- Handlebars (JavaScript)
- AngularJS (JavaScript) uses the same approach in its templates
More with Jekyll
- Get Started with GitHub Pages
- Migrating from WordPress to Jekyll
- How DevSeed uses Jekyll and GitHub pages
- Sorting a navigation menu [I can help with nav menus in Jekyll]
- Some Jekyll hacks
- Liquid Inheritance plugin gives you Django-style template inheritance.
Sites using Jekyll
- List in Jekyll docs (incomplete and slewed toward the devs!)
- Obama 2012 fundraising platform (static files, not the transactional areas, obviously)
- Development Seed’s Healthcare.gov (the static part of the site)
- GOV.UK service design: code and live site
- Jessica Hische is on Kirby, a similar CMS (see below)
Markdown
By default, you save your pages as textfiles, with formatting described in Markdown. There are some Markdown editors, desktop and online.
- Markdown project documentation
- Prose (online, integrated w. GitHub)
- iA Writer (Mac, iOS)
- Byword (Mac, iOS)
- MarkdownPad (Win)
- MOU (Mac, iOS)
Other “Indie CMSes”
There are a whole raft of tools that aim for simplicity and flexibility. Some use databases and run on the server, while others live on local machines like Jekyll. There are even a few that store data in flat files but reside server-side.
- Craft
- Statamic (static and dynammic, not a reference to the Devil)
- Perch
- Kirby
- ExpressionEngine (You can build almost anything with EE; it’s a fine tool but made by an eccentric company)
- Scriptogram
- Cactus
- Escher
- Ghost (“just a blogging platform” – worth a look for philosophy)
- ProcessWire
- Hyde (a Python-based Jekyll; get it?)
- Pico
Design philosophy
We had a great question. To paraphrase:
I noticed that the sites on the list of Jekyll sites all tend to be text-based. Can you use Jekyll to make sites with images?
Yes, you can build image-based sites or ones with complicated layouts.
I don’t really pay attention to the tools that people use to maintain their sites because a skilled hand can maintain almost any site from almost any tool. I did recently note that Jessica Hische – known chiefly as a lettering designer – runs her site on Kirby, a flat-file CMS that’s similar to Jekyll. She’s got a lovely, highly visual site, especially the portfolio section.
There’s no Jekyll site “look.” With Jekyll and the indie CMSes, layout, structure, and interactivity are up to you. You want it, you can build it, but you’ll have to gather the tools yourself. That’s good and bad, depending on the task and your team’s preferences.
Let’s take the ubiquitous JavaScript image slider. Say you wanted a slider for a website. (I’ll wager that you can find a better design element than a slider, but I want a common example.) With WordPress, you could find a photo gallery plugin and install the script, supporting CSS and images, templates, and content types in the database, all with a few clicks. Jekyll won’t give you that help. You’ll have to find the script yourself, and you’ll need to assemble the templates.
Each of these approaches embodies its own kind of simplicity.
WordPress tightly integrates the frontend and backend, tying HTML/CSS/JavaScript for templates in with PHP code and the database. It’s easy to add new features – find the right plugin and click – but complexity creeps in if you want to customize anything, or if the plugin plays badly with other plugins.
Jekyll will process your text and image content, but it won’t do anything else for you. The Jekyll approach requires more knowledge at the start, but tweaks are easier, and the parts of the system are clearly and cleanly separated.
Software embodies someone’s world view. Jekyll appeals to people who want a high level of control over details, whether that means the site’s organizational structure, micro typography, or HTML markup.
